Paging
Extend Ajax Load More with a paged navigation system
The Paging add-on transforms the Ajax Load More lazy load/infinite scroll functionality into a robust AJAX powered navigation system.

Quickly and easily replace the default lazy load/infinite scroll functionality of Ajax Load More with a numbered navigation system.
Features
A few key features of the Paging add-on for Ajax Load More.
Easy Implementation
Simply set paging='true' to transform Ajax load More infinite scroll into a numbered navigation system.
SEO Integration
Combine both the Search Engine Optimization and Paging add-on to create an intuitive ajax powered navigation.
Shortcode Settings
Use the provided shortcode parameters to take full control over the Paging functionality.
Add-on Details
Learn more about the Paging add-on.
How It Works
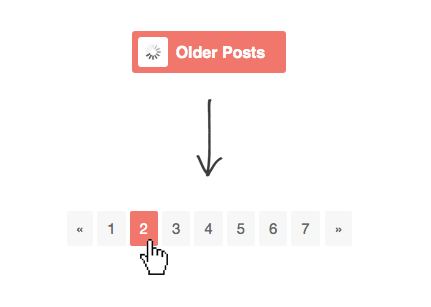
The Paging add-on works by removing the default lazy load/infinite scroll functionality of Ajax Load More and replacing it with an intuitive and powerful paged navigation system.
Behind the scenes, the core functionality of Ajax Load More remains the same, however on the front end of the website users will be presented with a numbered navigation menu while the Older Posts button is removed.

Enabling the paging navigation is easy – simply set paging=”true” in your Ajax Load More shortcode and infinite scrolling will be replaced with a numbered navigation system.
Learn about the other shortcode parameters and implementation in the Shortcode Parameter section below.
Example
The following shortcode was used to create the paging example above.
[ajax_load_more paging="true" paging_show_at_most="4" paging_controls="true" paging_first_label="First" paging_last_label="Last" posts_per_page="2" css_classes="paging-example"]
More Examples
Slideshow Gallery
Create a user-friendly gallery of posts with Ajax Load More and the Paging add-on.
Pagination URLs
Combine the Paging and Search Engine Optimization add-on to create a paging navigation with unique URLs for each page.
Multi-Paged Content
Create an intuitive slideshow for viewing multi-paged posts with the Next Page and Paging add-ons.
Shortcode Parameters
The following shortcode parameters are available with the Paging add-on.
| paging | Replace infinite scrolling with a paged navigation system? (true/false) Default = ‘false’ |
|---|---|
| paging_show_at_most | Maximum amount of pages to show at a time. (0 = no maximum) Default = ‘0’ |
| paging_container_classes | Add CSS classes to the paging listing container. |
| paging_classes | Add CSS classes to the paging navigation. |
| paging_scroll | Move users to the top of the Ajax Load More container after a paging click event. (true/false) Default = ‘true:100’ |
| paging_controls | Show first/last and next/previous buttons in the paging navigation. (true/false) Default = ‘false’ |
| paging_first_label | Label for the First Page button. Default = null |
| paging_last_label | Label for the Last Page button. Default = null |
| paging_previous_label | Label for the Previous Page button. Default = ‘«’ |
| paging_next_label | Label for the Next Page button. Default = ‘»’ |
Shortcode Builder
Example Shortcode
[ajax_load_more post_type="post" paging="true" paging_controls="true" paging_show_at_most="0"]
Configuration
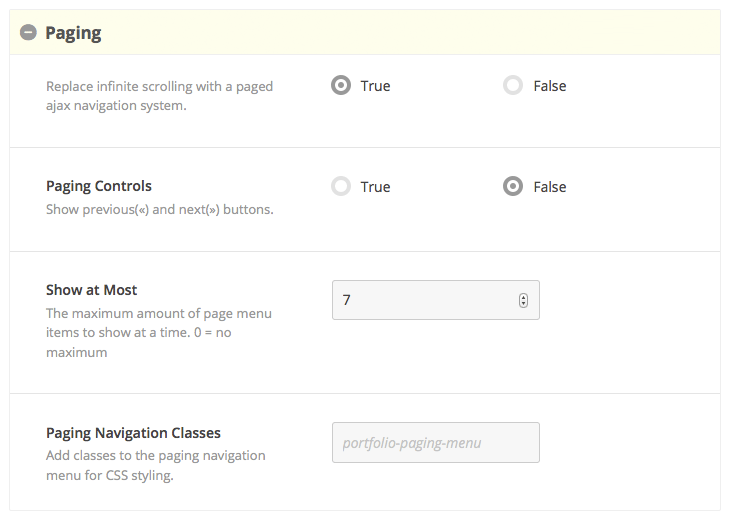
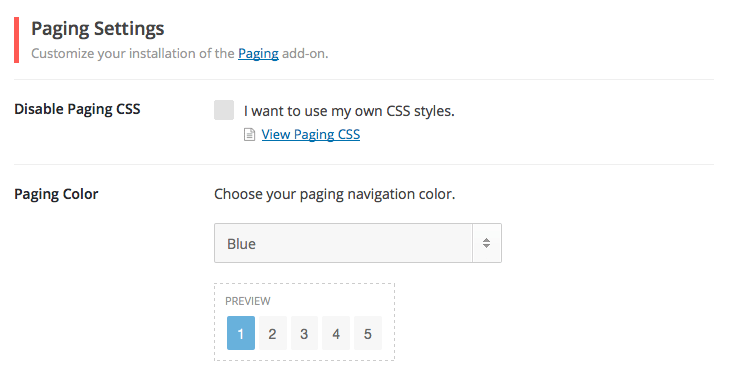
Settings
Configuration options will be available on the ALM Settings page after installation. You can choose to disable the Paging CSS or select your color palette from the select menu.
Paging Output
You can easily customize the look and feel of the paging navigation component by targeting elements based on the example HTML and classes below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<ul class="alm-paging"> <li class="prev disabled"> <a href="javascript:void(0);"><span>«</span></a> </li> <li class="num active"> <a href="javascript:void(0);"><span>1</span></a> </li> <li class="num"> <a href="javascript:void(0);"><span>2</span></a> </li> <li class="num"> <a href="javascript:void(0);"><span>3</span></a> </li> <li class="next"> <a href="javascript:void(0);"><span>»</span></a> </li> </ul> |
Installation
Upon purchase of this add-on you will receive a confirmation/purchase receipt email. Your receipt will contain a direct link for downloading your copy of Ajax Load More: Paging and a license key.
After downloading the add-on, upload the unzipped files to your /wp-content/plugins/ directory or visit your plugins dashboard and upload the downloaded .zip under Add New.
License Activation
To activate your add-on and receive updates directly in your WordPress plugins dashboard users are required to enter the license key that was included with their purchase receipt.
To activate a license key:
- Visit the Licenses section within the Ajax Load More plugin.
- Enter the product key and click Activate License.
- If the status indicator turns green your add-on has been successfully activated (example below).

If you did not receive your confirmation/purchase receipt email and license key, please check your spam/junk folder and if you still cannot locate the email please contact me at darren [at] connekthq.com or use the Product Support form on the website.