Single Posts
Enable infinite scroll functionality on single post templates
The Single Posts add-on will enable infinite scrolling of complete posts on WordPress single post templates.

Enable core Ajax Load More functionality on single posts & custom post type templates as well as update the browser URL when additional posts come into view – view example.
Features
Some key features of the Single Posts add-on for Ajax Load More.
URL Rewrites
As visitors scroll, the browser address bar is updated to the URL of the post currently in view.
Progress Bar
Display a reading progress bar indicator at the top or bottom of the browser window.
Post Preview
Show a preview of Ajax loaded posts and have visitors click to load the remainder of the post.
Post Ordering
Take full control over the ordering of upcoming posts by selecting a post order type.
Google Analytics
Track user interaction by sending pageviews to your Google Analytics account.
Fwd & Back Buttons
Allow visitors to navigate between ajax loaded posts using their forward and back browser buttons.
Post Types
Add infinite scrolling to single post templates for both standard WordPress Posts and Custom Post Types.
Term Query
Single Posts can query posts from the same taxonomy term(category, tag or custom taxonomy).
Add-on Details
Learn more about the Single Posts add-on.
How It Works
The Single Posts add-on works by using Ajax to get and append the upcoming (or next) post to the Ajax Load More container as a user scrolls the page.
By utilizing core WordPress functions such as get_previous_post(), get_next_post(), and get_the_ID(), the Single Post add-on will retrieve the upcoming post ID and hook into Ajax Load More for the display and rendering of post content.
URL Updates
When upcoming posts are loaded and come in to view, the browser address bar will update to the URL of the post currently in view.

URL functionality is important for users who wish to share a specific post that has been loaded via infinite scroll.
Implementation
Single Posts functionality is initiated by placing the Ajax Load More shortcode directly inside of a single post or custom post type template – e.g. single.php.
Implementation of this add-on will require modification of core theme files and some WordPress development knowledge may be required to implement this add-on. If you have questions or concerns please contact us before purchasing.
Note: The Single Posts add-on (v1.4.3+) no longer requires the use of Repeater Templates.
Elementor Users: Please see this blog post for information on infinite scrolling Elementor single posts.
The two-step implementation process is as follows:
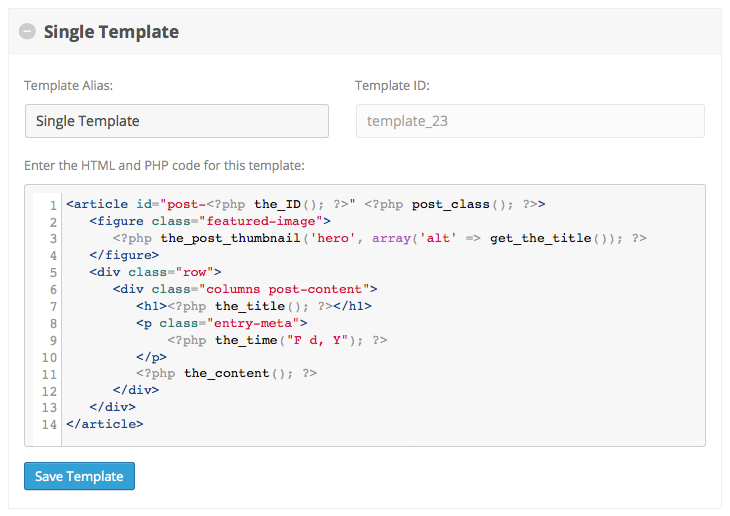
Step 1: Template Wrapper
The first step is to wrap your single post template in an HTML wrapper that Ajax Load More can target during the loading process. This is a crucial step as Ajax Load More will only render content located inside of this wrapping element while infinite scrolling.
If it’s not obvious that your single template has a wrapper in place you will be required to modify the template to add one – see below for an example.
In the single.php example below, a #post-wrapper element has been added to wrap
the entire content area of the post template.
<?php
/**
* The template for displaying single posts (single.php).
*/
get_header(); ?>
<?php
while ( have_posts() ) : the_post(); ?>
<!-- #post-wrapper (Ajax Load More target div) -->
<div id="post-wrapper">
<article id="post-<?php echo get_the_id(); ?>" <?php body_class(); ?>>
<h1><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_content(); ?>
</div>
<footer>
<?php the_tags(); ?>
<?php comments_template(); ?>
</footer>
</article>
</div>
<!-- #post-wrapper -->
endwhile;
get_footer(); ?>The template wrapper must have a unique ID (e.g. #post-wrapper) or classname (e.g. .container) otherwise Ajax Load More may experience issues while loading post content.
A child theme should always be created before modifying any core theme files.
Step 2: Adding the Shortcode
The final step is to create a Single Post shortcode using the shortcode builder. Once created, place the shortcode inside your single post template at the location Ajax Load More should appear using the do_shortcode method.
The single_post_target parameter of your shortcode should reference the template wrapper element created in step 1.
In the updated single.php template below, the [ajax_load_more] shortcode has been added just after the closing div#post-wrapper element and references this element in the shortcode.
<?php
/**
* The template for displaying single posts (single.php).
*/
get_header(); ?>
<?php
while ( have_posts() ) : the_post(); ?>
<!-- Start #post-wrapper (Ajax Load More target div) -->
<div id="post-wrapper">
<article id="post-<?php echo get_the_id(); ?>" <?php body_class(); ?>>
<h1><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_content(); ?>
</div>
<footer>
<?php the_tags(); ?>
<?php comments_template(); ?>
</footer>
</article>
</div>
<!-- #post-wrapper -->
<?php
// Ajax Load More shortcode
echo do_shortcode( '[ajax_load_more single_post="true" single_post_target="#post-wrapper" post_type="post" pause_override="true"]' );
endwhile;
get_footer(); ?>And that’s all there is to it – with the template wrapper and shortcode in place, Ajax Load More will start infinite scrolling your single posts.
Shortcode Parameters
The following shortcode parameters are available for use with the Single Posts add-on.
| single_post | Enable the infinite scrolling of single posts. Default = ‘false’ |
|---|---|
| single_post_id | The current post ID to pass to Ajax Load More. Default = ‘get_the_ID()’ |
| single_post_target | The ID or classname of HTML element that wraps your single post content. e.g. #container or .post-wrapper Default = null |
| single_post_order | Select the load order of posts while infinite scrolling. Default = ‘previous’ (by date DESC) |
| single_post_query_order | Select the post ordering of the custom query. Default = ‘previous’ (by date DESC) |
| single_post_taxonomy | Query posts from the same taxonomy (category/tag etc.). Default = null |
| single_post_excluded_terms | Exclude posts by term ID from the post query. Default = null |
| single_post_preview | Show a preview of Ajax loaded posts and have the user click to load the remainder of the post. Default = null |
| single_post_progress_bar | Display a reading progress bar indicator at the top or bottom of the browser window. Default = null |
Example Shortcode[ajax_load_more single_post="true" single_post_target="#post-wrapper" post_type="post"]
Note: single_post shortcode parameters should only be used on
single post templates – attempting to implement elsewhere is not recommended.
Post Ordering
Single Posts provides users the ability to control the ordering of the upcoming posts by selecting one of the following parameters when implementing an Ajax Load More shortcode.

Previous Post (Default)
Selecting the previous option will load posts by date in chronological order using the WordPress core function, get_previous_post() – view example.
Example Shortcode[ajax_load_more single_post="true" single_post_order="previous"]
Latest Post
Selecting the latest option will load the latest (newest) post by publish date and continue loading posts by date in chronological order – view example.
Example Shortcode[ajax_load_more single_post="true" single_post_order="latest"]
Next Post
Selecting the next option will load posts by date in reverse chronological order using the WordPress core function, get_next_post() – view example.
Example Shortcode[ajax_load_more single_post="true" single_post_order="next"]
Custom Query
Selecting the query option will allow for core Ajax Load More parameters such as taxonomies, custom fields, categories and tags to be used as query parameters for the upcoming posts.
Example Shortcode[ajax_load_more single_post="true" single_post_order="query" taxonomy="portfolio-type" taxonomy_terms="design, development" taxonomy_operator="IN"]
Post IDs
The single_post_order shortcode parameter will also accept an array of comma-separated Post IDs. This allows users to be very specific about which posts are shown in the infinite scroll list.
The shortcode below will load 5 additional posts after the initial post – View Example.
Example Shortcode[ajax_load_more single_post="true" single_post_order="1534,1540,1541,1562"]
Comments
The out-of-the-box WordPress comments are fully supported and should function as intended with Ajax Load More, however, some 3rd party commenting systems require workarounds when integrated with Ajax.
Disqus
The Single Posts add-on has a custom built-in solution for loading Disqus comments with Ajax.
To enable support for Disqus commenting, add an empty .alm-disqus HTML element to your repeater template in the location where you wish comments to appear. On the empty element, you must also pass in your Disqus shortname as a data attribute (as seen in the example template below).
<article>
<header>
<h1><?php the_title(); ?></h1>
<p class="meta"><?php the_time("F d, Y"); ?></p>
</header>
<div class="entry-content">
<?php the_content(); ?>
</div>
<footer>
<h2>Comments</h2>
<div class="alm-disqus" data-disqus-shortname="{your-shortname}"></div>
</footer>
</article>Configuration
The following configuration options will be available on the Ajax Load More Settings screen immediately following installation.

Installation
Upon purchase of this add-on you will receive a confirmation/purchase receipt email. Your receipt will contain a direct link for downloading your copy of Ajax Load More: Single Posts and a license key.
After downloading the add-on, upload the unzipped files to your /wp-content/plugins/ directory or visit your plugins dashboard and upload the downloaded .zip under Add New.
License Activation
To activate your add-on and receive updates directly in your WordPress plugins dashboard users are required to enter the license key that was included with their purchase receipt.
To activate a license key:
- Visit the Licenses section within the Ajax Load More plugin.
- Enter the product key and click Activate License.
- If the status indicator turns green your add-on has been successfully activated (example below).

If you did not receive a confirmation email containing your license key, please check your spam/junk folder. If you still cannot locate the email, contact me at darren [at] connekthq.com or use the Product Support form.