Elementor
Infinite scroll Elementor widget content with Ajax Load More
The Elementor add-on provides functionality for infinite scrolling of Elementor Posts, Loop Grid, and WooCommerce widgets with Ajax Load More.

Easily add infinite scroll or load more to your Elementor Posts, Loop Grid, and WooCommerce listing widgets with Ajax Load More and the intuitive Elementor Widget Connector.
Features
Some key features of the Elementor add-on for Ajax Load More.
Pain Free Integration
Ajax Load More configuration happens directly within the Elementor widget panel.
URL Rewrites
Allow visitors to easily share your paged content no matter how deep the Ajax loaded content is.
Google Analytics
Track visitor interaction and engagement by sending pageviews to your Google Analytics account.
Fwd & Back Buttons
Allow visitors to navigate between ajax loaded pages using their forward and back browser buttons.
Add-on Details
Learn more about the Elementor add-on.
How It Works
The Elementor add-on works by providing a single connection point between supported Elementor Pro Widgets and Ajax Load More. This linked connection allows Ajax Load More to hook into the Elementor query and infinite scroll the results.
Unlike the majority of other Ajax Load More add-ons, the Elementor add-on does not require the creation of custom shortcodes, Repeater Templates, or the modification of page templates to implement infinite scrolling.
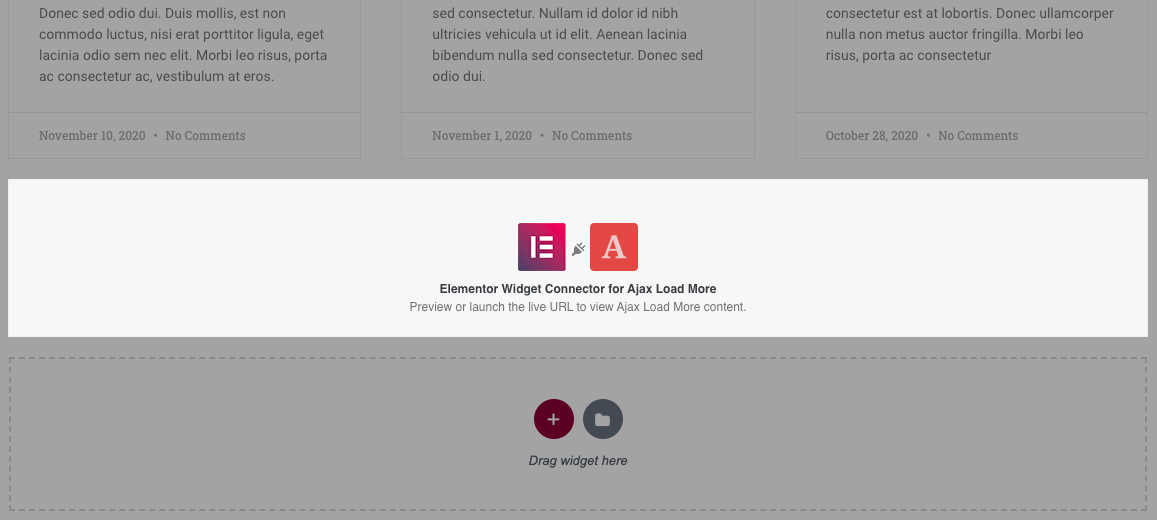
With the Elementor Add-on, you’ll add an Elementor widget to a page or post and then drop the Elementor Widget Connector directly below.

After the Elementor Widget Connector has been placed on the page, you’ll need to modify a few simple configuration options in each of the widgets before you can start infinite scrolling Elementor content.
Learn more about the settings and available options in the Configuration section below.
Supported Widgets
The Elementor add-on integrates seamlessly to provide official support with the following Elementor Pro widgets:
Posts & Loop Grid
The Elementor Posts and Loop Grid widgets allow you to display WordPress featured posts in various layouts like Classic, Cards, or Full Content Skins and choose them from a particular category, taxonomy, and more filters.
WooCommerce Products
The Products Widget for WooCommerce allows you to design product listings visually and without any coding to showcase your products & services in the best way possible.
Additional integrations are coming soon, including filters and hooks that will allow Ajax Load More to be integrated into other plugins that have created custom Elementor widgets for listings.
Examples
The following examples illustrate Ajax Load More integrated with Elementor Pro for infinite scrolling widget content with Ajax.
Classic Layout
Infinite scrolling an Elementor Classic Layout with Ajax.
Masonry Layout
Infinite scrolling an Elementor Masonry card layout with Ajax.
Cards Layout
Using load more functionality to load an Elementor Cards layout with Ajax.
WooCommerce Products
Loading products with the Products widget and Ajax Load More.
Configuration
Add-on configuration and implementation happen within the Elementor widget panel when editing a post or page. Modifying page templates, building custom shortcodes, or creating Repeater Templates is not required for the implementation of this add-on.
The two-step Elementor implementation guide is as follows:
Step 1: Elementor Widget
The first step is to add a supported Elementor widget to your page and configure the following settings:
Add Widget
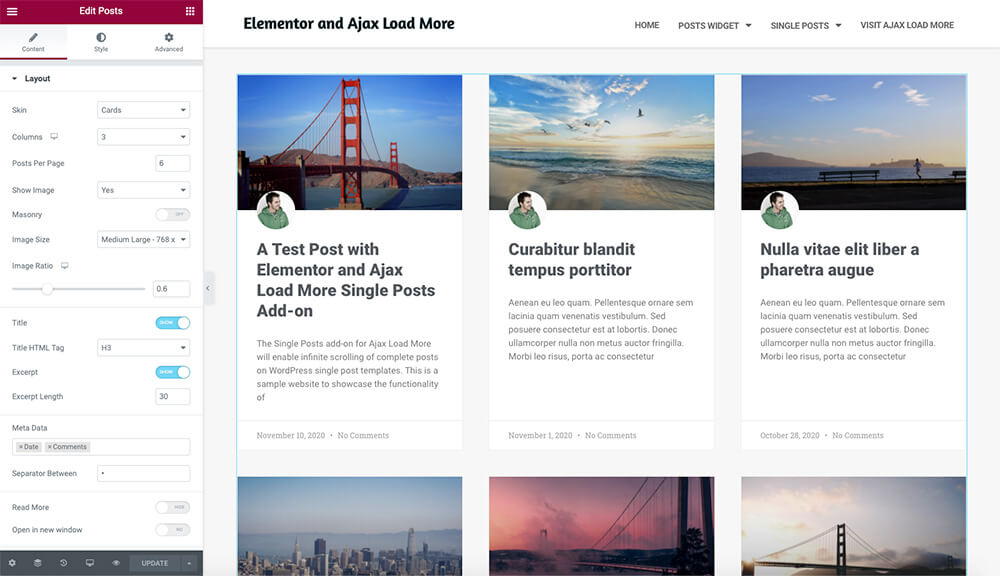
Drag and drop an instance of an Elementor Widget onto your page or post. Once the widget is on the page, configure the layout settings such as Columns, Posts Per Page, and other Query parameters as you normally would do when adding an Elementor widget.

Enable Pagination
For Ajax Load More to infinite scroll your widget content you must enable pagination directly on the widget.
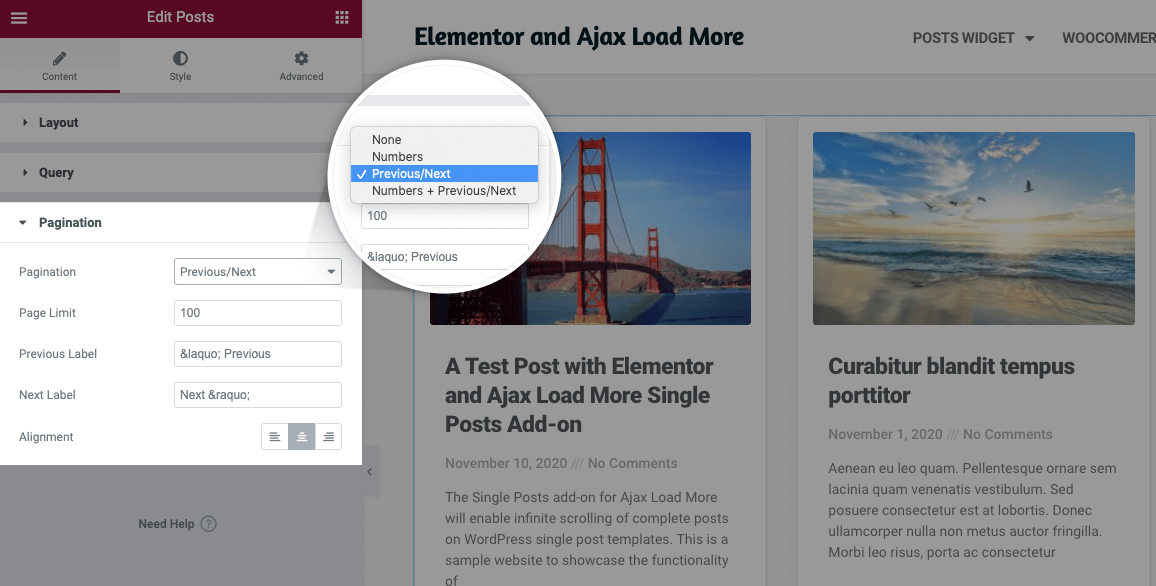
For the Posts Widget, look under the Content tab and expand the Pagination section to reveal the available options.
Once expanded, select Previous/Next or Numbers + Previous/Next from the Pagination dropdown and set the Page Limit to the number of pages you want Ajax Load More to load via infinite scroll. In our examples, we set Page Limit to 100, however, you can make this value any number greater than 1.

For the WooCommerce Products Widget, the Pagination setting is located directly beneath the Columns and Rows under the Content tab. Just turn on Pagination and you are good to go.
Note: Adding pagination to your Elementor Widget will inform Ajax Load More of the additional content. Don’t worry, the pagination elements will be hidden on the front end of the site.
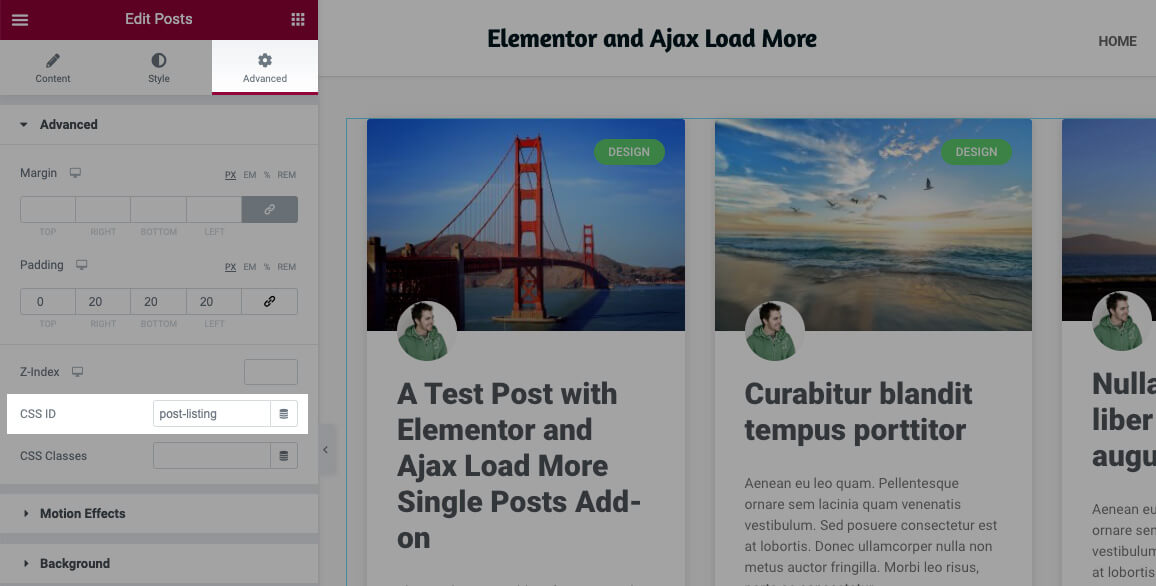
Add Unique ID
Under the Advanced tab of the Widget, locate the CSS ID option and enter a unique ID for this widget. The ID value should be unique as Ajax Load More will use the ID to help with the integration process later on.
Remember the ID as we will need it in Step #2 as we configure the Elementor Widget Connector.

Once you’ve configured the Elementor Widget, save your changes and move on to Step #2!
Step 2: Elementor Widget Connector
The Elementor Widget Connector is a custom Elementor widget included with the Elementor add-on for Ajax Load More. This step is to add the widget directly below the Elementor Widget from step #1 and configure the options to integrate Elementor and Ajax Load More.
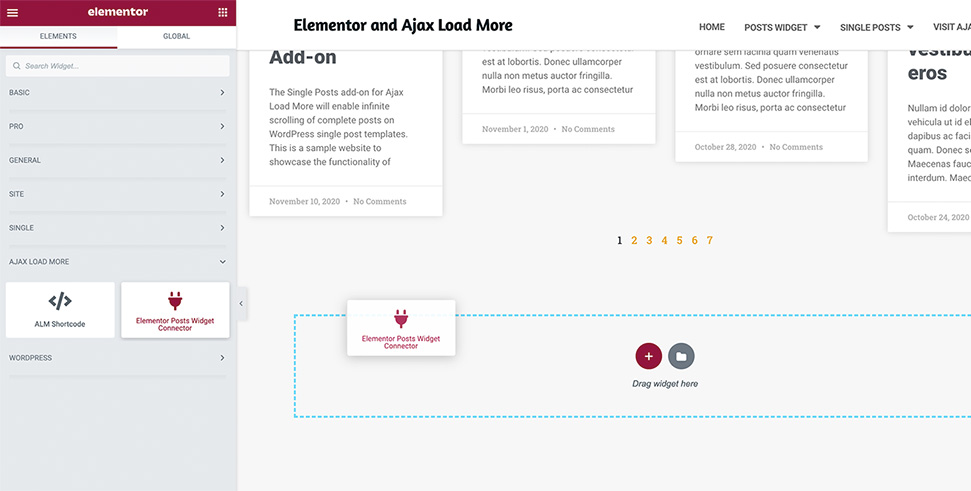
Add Elementor Widget Connector
Under the Elements panel in the sidebar, locate and expand the Ajax Load More section, then drag and drop an instance of the Elementor Widget Connector onto the page.

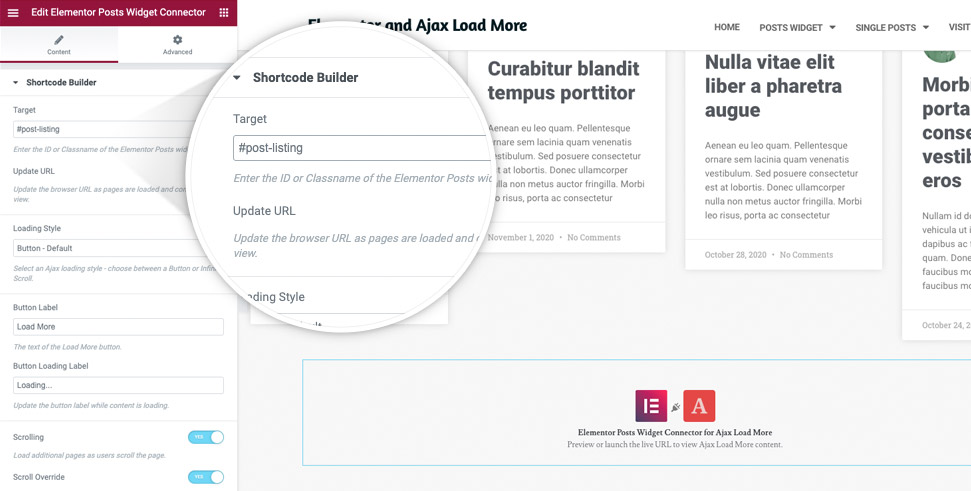
Configure Widget
Once the Elementor Widget Connector has been added to your page it’s time to start the configuration process. If you are familiar with Ajax Load More then this will feel a lot like building a custom shortcode using the Shortcode Builder.

The Elementor Widget Connector has 10+ options that can be configured and edited, however, the only required option within the entire widget is Target. The Target option is used as an element reference by Ajax Load More and therefore is required by the infinite scroll functionality.
The rest of the widget options will all fallback to their defaults if they are not adjusted before being published.
Note: When entering the ID value for Target remember to include a # before the ID – e.g. #post-listing
Now that the Target is set up to reference the Elementor Widget in Step #1 you should be ready to start infinite scrolling with Ajax Load More and Elementor.
…
There are many other Ajax Load More widget parameters such as Loading Style, Button Label, and Scrolling, however, these all have default values and are not required to be set for Ajax Load More implementation to be completed.
Read more about the available widget parameters in the Elementor Connector Widget section below.
Elementor Widget Connector
The Elementor Widget Connector for Ajax Load More widget is a custom drag-and-drop Elementor widget that provides an interface for building unique Ajax Load More instances.
Let’s think of it as a Shortcode Builder created specifically for Elementor.

Widget Parameters and Options
The following configuration options are available with the Elementor Widget Connector.
| Target | Enter the ID or Classname of the Elementor Posts widget. Default = null |
|---|---|
| Update URL | Update the browser URL as pages are loaded and come into view. Default = true |
| Loading Style | Select an Ajax loading style – choose between a Button or Infinite Scroll styles. Default = default |
| Button Label | The text of the Load More button. Default = Older Posts |
| Button Loading Label | Update the button label while content is loading. Default = null |
| Scrolling | Load additional pages as users scroll the page. Default = true |
| Scroll Override | Allow scrolling to initiate the loading of posts. If false, users will have to click the ‘Load More’ button to begin. Default = true |
| Scroll Distance | The distance (in pixels) from the bottom of the screen to trigger a post load. Default = 100 |
| Previous Posts Link Label | The text displayed when the previous posts link is rendered. Leave empty to not render component. Default = Previous Posts |
| Back/Fwd Button | Enable navigation between Ajax loaded content using back and forward browser buttons. Default = true |
| Scroll Offset | Set the offset top position of the window. The scroll offset determines at which point the URL will update while scrolling through Ajax loaded pages. Default = 50 |
Note: The majority of the Elementor options are directly linked to core Ajax Load More parameters.
Installation
Upon purchase of this add-on you will receive a confirmation/purchase receipt email. Your receipt will contain a direct link for downloading your copy of Ajax Load More: Elementor and a license key.
After downloading the add-on, upload the unzipped files to your /wp-content/plugins/ directory or visit your plugins dashboard and upload the downloaded .zip under Add New.
License Activation
To activate your add-on and receive updates directly in your WordPress plugins dashboard users are required to enter the license key that was included with their purchase receipt.
To activate a license key:
- Visit the Licenses section within the Ajax Load More plugin.
- Enter the product key and click Activate License.
- If the status indicator turns green your add-on has been successfully activated (example below).

If you did not receive a confirmation email containing your license key, please check your spam/junk folder. If you still cannot locate the email, contact me at darren [at] connekthq.com or use the Product Support form.
