If you caught the earlier post, you know how infinite scrolling can benefit your website as it increases your page depth, time on site, and user experience – all while decreasing your bounce rate.
Today is all about implementation. I’m going to show you exactly how to set up infinite scroll for your WordPress site using the free version of Ajax Load More. It’s pretty painless, and with my help, you shouldn’t have any trouble getting everything going.
OK, let’s get started.
Installing the Plugin
You can install Ajax Load More like any other plugin. It’s free and available on the wordpress.org plugin repository.
Once you activate the plugin, there are a few steps you’ll need to complete to get up and running.
- Customize a Repeater Template
This essentially controls the look and feel of the infinite scroll module. - Build a Shortcode
This tells WordPress which posts to include and how the infinite scroll should function. - Add the Shortcode to your Site
This is how you tell WordPress where you want the infinite scroll to appear.
Here’s how to complete each step…
Customize the Repeater Template
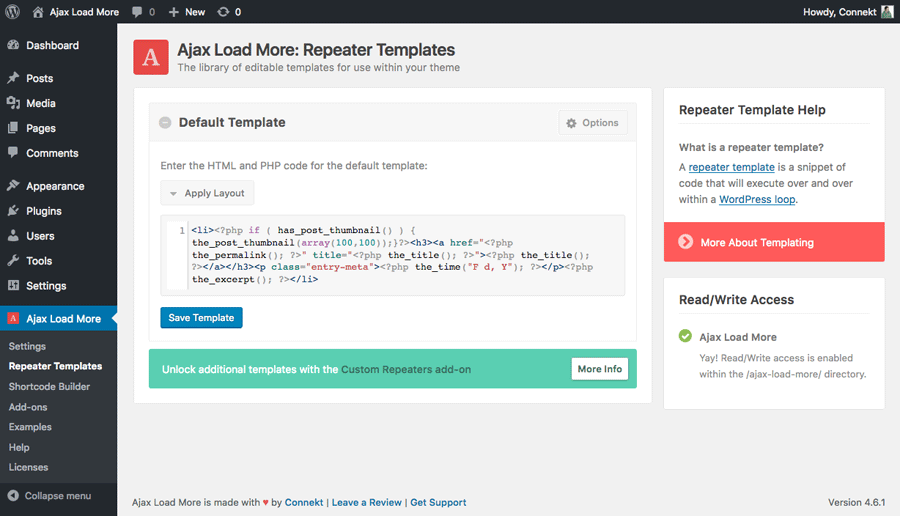
To customize the repeater template, start by going to Ajax Load More → Repeater Templates in your WordPress admin.
Once on the repeater template page, you should see a nice code block containing the default template.

The default template is pretty versatile and you don’t necessarily need to change anything in the template unless you want to adjust the layout and/or content of the template.
The default template basically tells WordPress to display your:
- Post thumbnail (if applicable)
- Post title
- Post date
- Post excerpt
That’s the normal way of displaying a WordPress post. So if you’re fine with just adding infinite scroll in the way your posts normally display, you can move on to the next step.
Note: the default repeater template will only display post excerpts. If you want to display full posts instead, all you need to do is edit the repeater template by replacing the_excerpt() with the_content().
If you want to add more details, you can use PHP or HTML – Just remember to always wrap the template in a code tag like <li></li> or <div></div> to ensure it displays properly.
Building the Shortcode
When you’re done with the repeater template, the next thing you need to do is build the shortcode. This tells WordPress and Ajax Load More what content you want to be included in the infinite scroll. You can also customize a lot of details about how the scroll works.
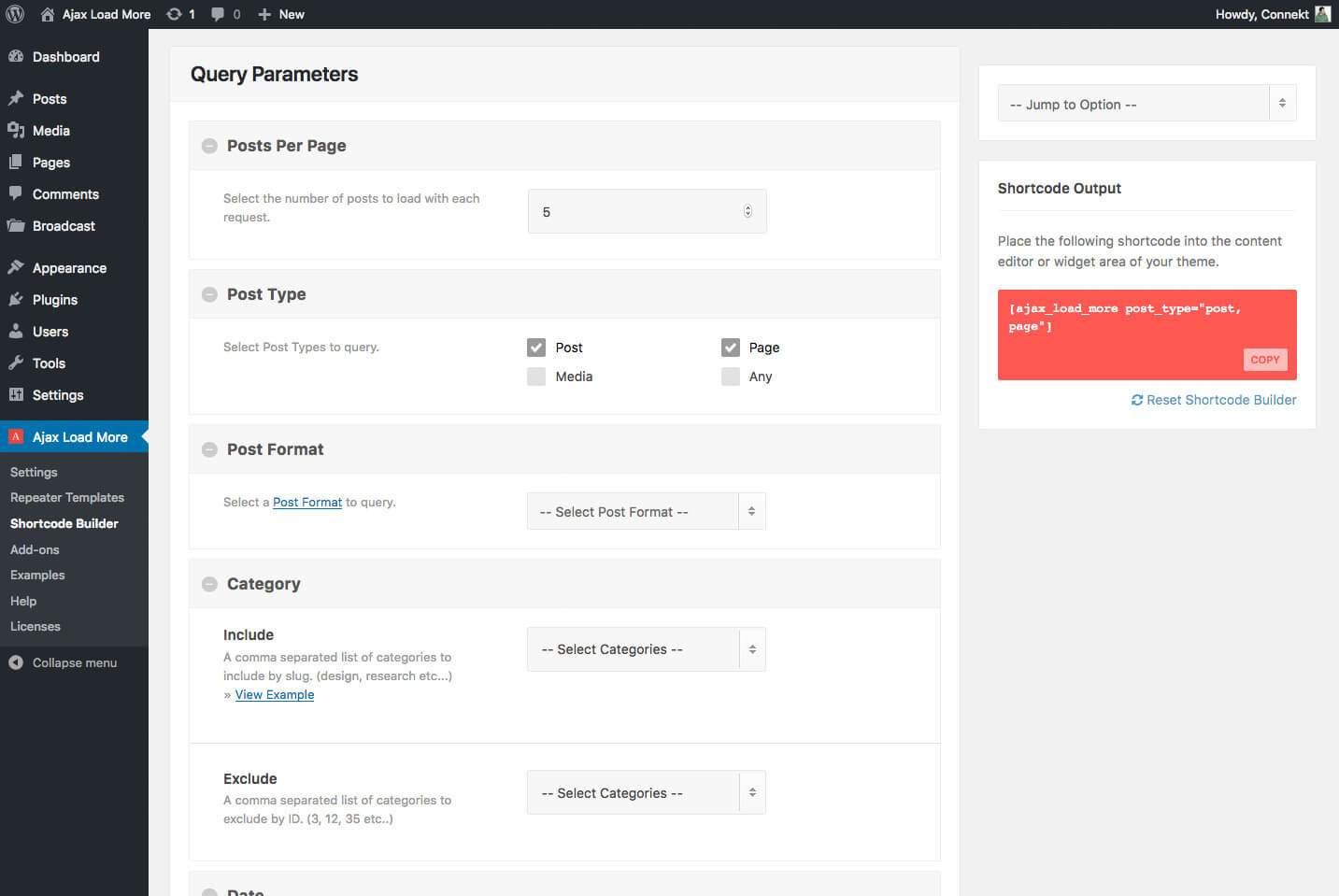
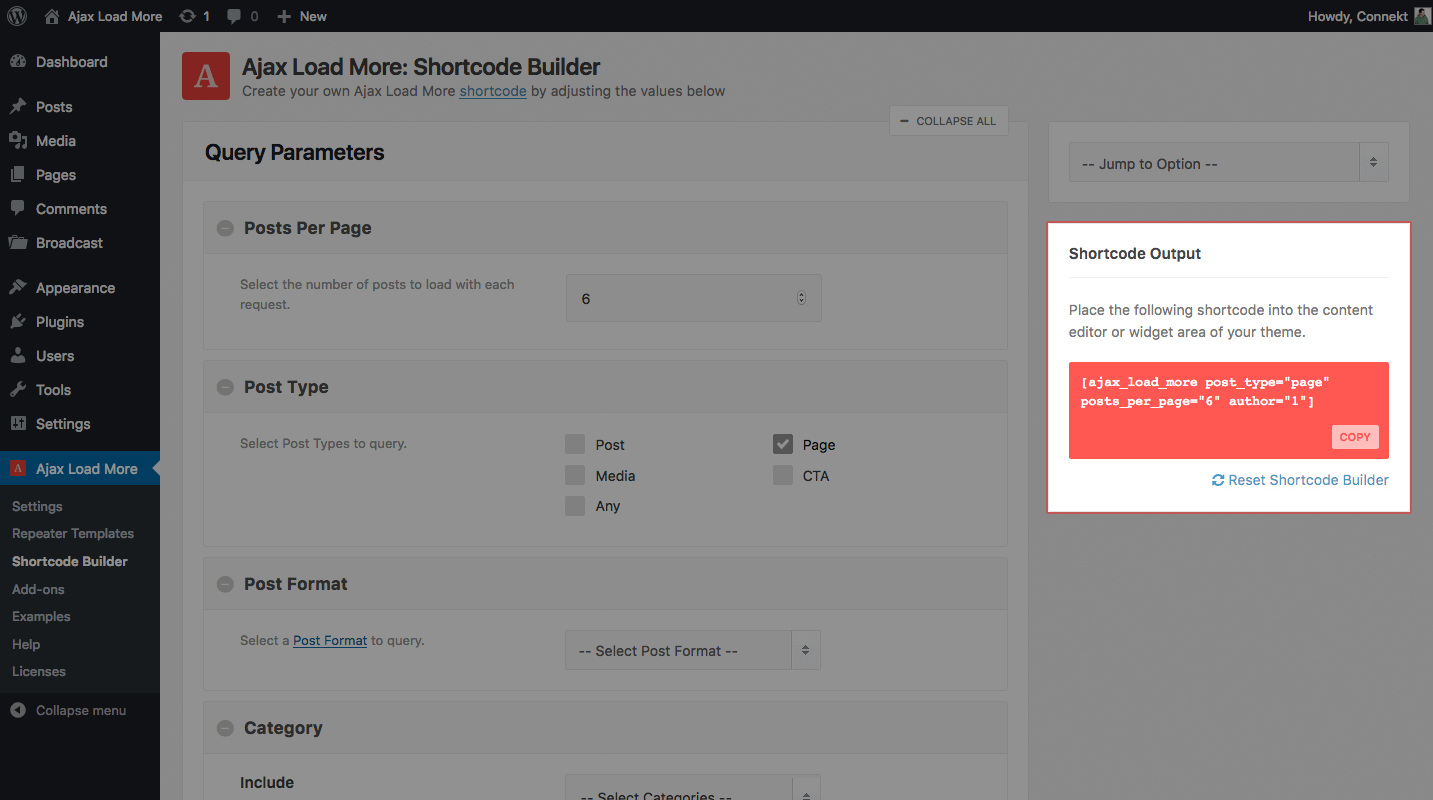
Go to Ajax Load More → Shortcode Builder:

You have a lot of options in this page, so bear with me. Don’t feel like you have to set every option. There’s a lot of customization available, but it’s not necessary to fill in everything. I’ll highlight some of the bigger choices to make:
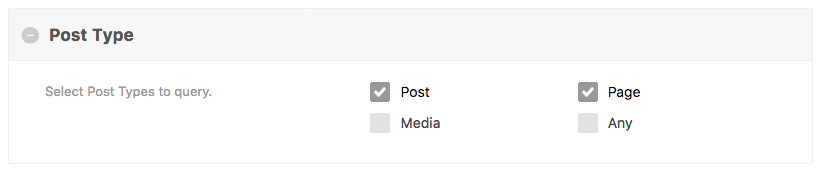
Post Types

You’ll definitely want to choose which post types you want to include in the feed. By default, Ajax Load More will only include you blog posts.
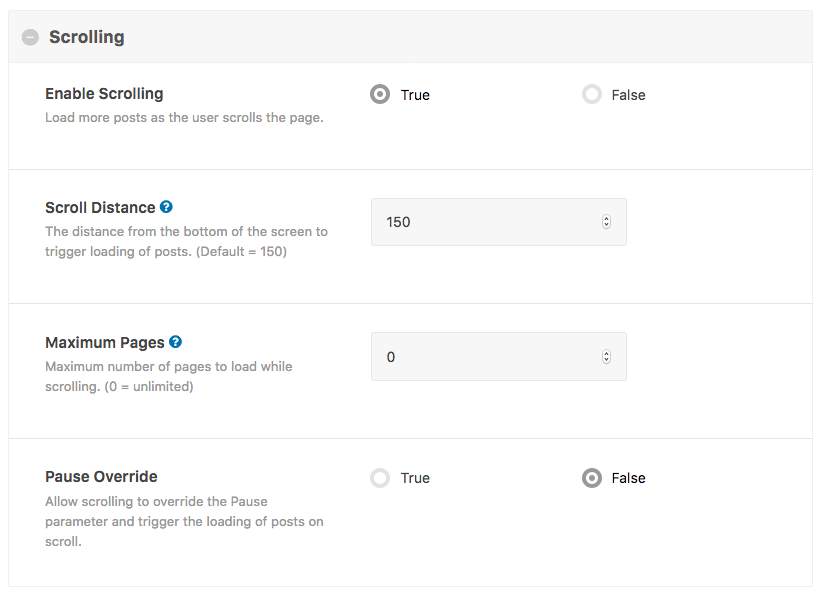
Scrolling

You’ll want to set some options about how scrolling works. You can have posts automatically load as the user scrolls down (the default), or you can choose to disable the scrolling feature and have users manually click the load more button to load additional posts.
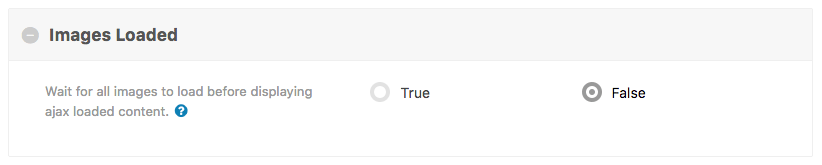
Images Loaded

Another important option is Images Loaded. By default, the plugin will display the post as soon as the text loads and then fill the images in. If you want to make it so that posts only display when all images are fully loaded, you can set it to True.
There are lots of other options you can configure. But remember – you don’t necessarily need to change anything – you just have the power if you want it.
Adding the Shortcode
Once you’ve built the Ajax Load More shortcode, you need to add it to your theme. First, copy the shortcode from the builder page:

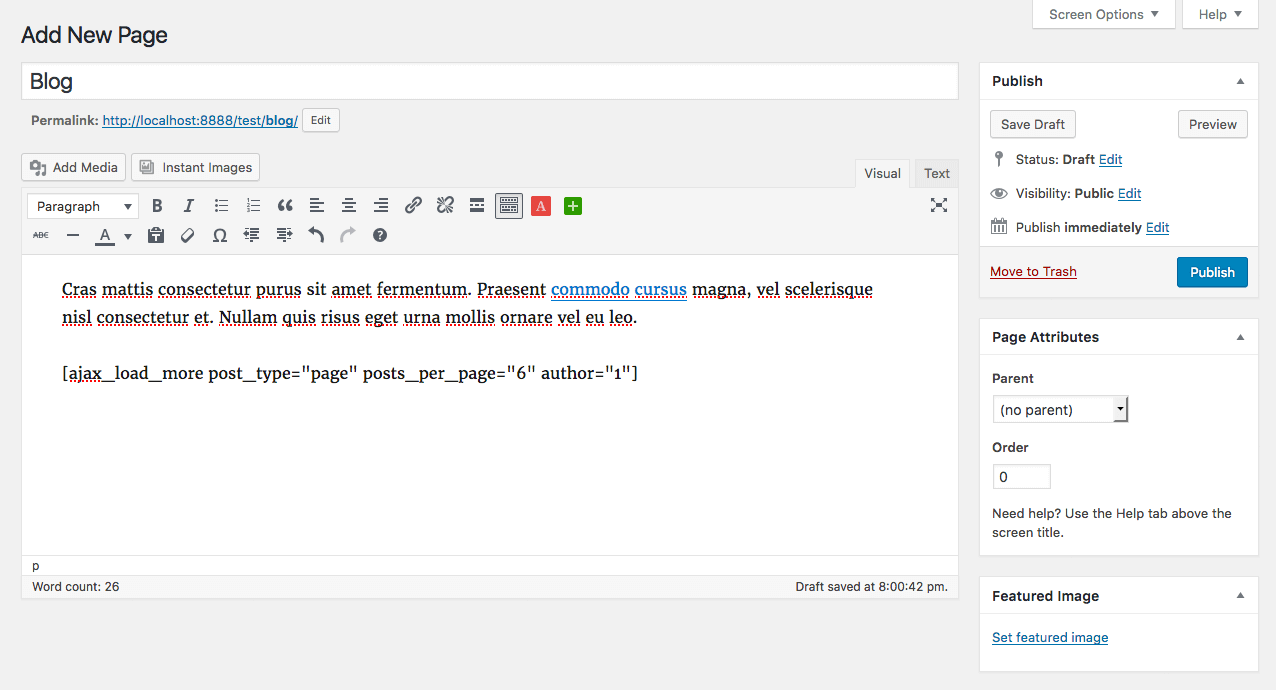
Then, add it where you want your infinite scroll to display.
For example, you could create a page called Blog and add the shortcode directly to the content editor:

Your posts will appear on the Blog page and infinite scroll according to your settings.
You can add the shortcode anywhere – in your theme files, the content editor, or widget areas.
Add-ons to Extend Functionality
Ajax Load More offers some premium add-ons that can extend the functionality of the plugin. If you need multiple repeater templates or want some other customization options, you should check out the full list of add-ons.
Notable recommendation: If you want the infinite scroll functionality that I highlighted on Slate and Bloomberg (where even individual post pages infinitely scroll), then I highly recommend you look at the Previous Post add-on.
Wrapping Things Up
Basic infinite scrolling is easy to implement with Ajax Load More. Just set up your repeater template, build the shortcode, and add the shortcode where you want your infinite scroll to display.
If you want to extend the functionality and mimic the big guys, you can use the premium add-ons to create even more robust infinite scrolling system, but for basic infinite scrolling, the free plugin should be plenty powerful.
Got any questions? Leave them in the comments and I’ll try to help!
