While website features such as infinite scroll can be problematic for people with disabilities or impairments, implementing a load more button with accessibility at the forefront can actually help make pages more accessible for all users.
In this post, we will look at some reasons why load more and infinite scroll functionality can be inaccessible. Then we will go over some of the techniques that Ajax Load More uses to improve the usability and accessibility of load more functionality.
Before we dive into the issues and possible solutions, let’s take a step back to consider why accessibility matters and why it’s important to build inclusive websites.
Web Accessibility Matters
Given that about 15% of the world’s population lives with some form of disability, building accessible websites is not just a choice, it’s about ensuring that all your users have equal access.
Understanding the needs of various types of users is key in making sure that your website provides them with an inclusive experience. This means considering people with motor, visual, auditory and cognitive disabilities which may be permanent (for example, blindness) or temporary (for example, a fractured arm).
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
~ Tim Berners-Lee, W3C Director
People with disabilities interact with the web in different ways depending on their needs. They might rely on various assistive technologies including keyboards, screen readers, color overlays, refreshable braille displays, zoom technology, and speech-to-text.
Building an accessible website means you need to plan for inclusivity right from the start. It requires thinking about accessibility in terms of design, user experience, as well as code to ensure all functionality and content is available to users of assistive technology.
Accessible websites benefit businesses and organizations by making their websites compatible with a larger range of devices, improving SEO for indexing and ranking, increasing customer base, and setting them apart from their competitors by showing that they care about inclusivity.
Common Issues with Load More and Infinite Scroll
Usability studies have shown that infinite scrolling and load more functionality can make browsing websites difficult for people with disabilities who rely on assistive technologies. Let’s take a look at some of the most common issues:
- Losing Keyboard Focus
When content is loaded dynamically via JavaScript, the focus does not shift to the newly loaded content and can disorient a non-visual user. - Content Not Announced by Screen Reader
When only a part of the page content changes through JavaScript, the change is not communicated to non-visual users by the screen reader. - Determining the Length of Page
For visual users, the scroll bar helps in determining the amount of content to expect on a page. Keyboard-only users cannot easily judge the length of the page or locate content based on the position of the scroll bar. - Inability to Reach Page Footer
While this is a general issue that impacts usability for all users, this impacts keyboard-only users even more as they are not able to use the Ctrl+End keyboard command to navigate to the end of the page.
Ajax Load More Accessibility Features
In the previous section, we identified some of the barriers for people with disabilities in using load more and infinite scroll. Now, let’s take a look at some ways in which the Ajax Load More plugin eliminates those barriers and provides an inclusive experience for all users.
- Load More vs Infinite Scroll
- Focus Management
- ARIA Regions
- Paged URLs and Back Button Support
- Total Number of Results
- Button States
- Server Side Content Rendering
Load More vs Infinite Scroll
As mentioned above, infinite scroll is problematic as the auto update of content can be disorienting for many users, especially those with cognitive disabilities using screen readers. In order to make your site more accessible, you should consider using the Button loading style for the Ajax Load More plugin. This option can be enabled in the Display Settings section of the plugin.

Although infinite scroll can never be made fully accessible, the user experience can be made slightly better by ensuring that the page has no fixed footer or any other content on the page after the infinite scroll container.
Focus Management
Losing keyboard focus when content updates dynamically is a big issue in being able to navigate content without getting disoriented. Ajax Load More takes care of this problem by placing the keyboard focus on the first item in the newly loaded content so the user can continue to interact with the content without losing their place.
Test the focus management feature on our blog by using your tab key to navigate through the content until you get to the ‘Load More’ button. Click the button to load additional content and then continue tabbing. You’ll notice the focus continues through the new content as if were present on the page the entire time.
ARIA Regions
Ajax Load More dynamically changes page content by using JavaScript to inject content without reloading the entire page. While these changes are usually visually apparent to users who can see the page, they may not be obvious to users of assistive technologies. ARIA live regions fill this gap and provide a way to programmatically expose dynamic content changes in a way that can be announced by assistive technologies.
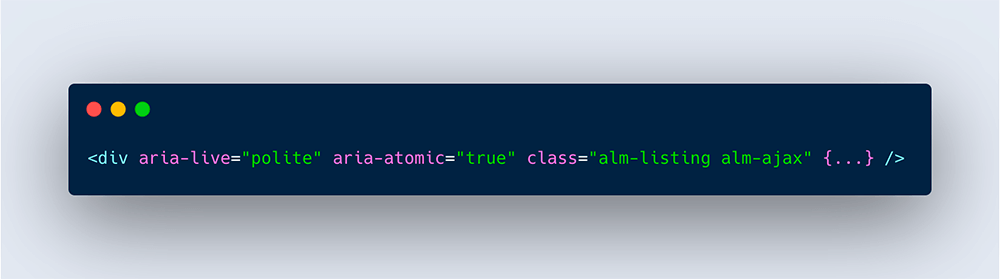
Ajax Load More adds aria-live and aria-atomic attributes to its content container so screen readers can announce updates within these regions as new content is loaded.

The aria-live=”polite” attribute allows screen readers to speak changes whenever the user is idle. The polite indicates that the screen reader should wait until the user is idle before presenting updates to the user.
The aria-atomic=true” attribute ensures that each time the live region is updated, the entirety of the content is announced in full.
Assistive technologies will announce dynamic changes in the content of a live region making this a small yet important feature of Ajax Load More in order to meet accessibility guidelines.
Paged URLs and Back Button Support
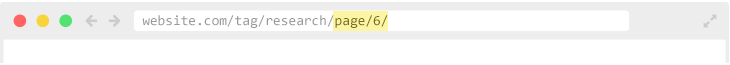
Adding paging URLs with infinite scroll or load more buttons can help users find their place easily when navigating back to a page.

You can enable paged URLs and back button support in Ajax Load More through the use of the Search Engine Optimization add-on. The add-on works by generating unique URLs each time a new page comes into view.
Total Number of Results
One issue when off-page content is loaded dynamically is users are unable to determine the length of a page or find their place in the content based on the browser’s scroll bar.
Using the Results Text feature of Ajax Load More you can include the total number of results at the top or bottom of the page, which allows users to have a sense of how much content to expect on the page.
Button States
The Ajax Load More button uses appropriate HTML markup to make the button fully accessible. The load more trigger is a standard HTML <button /> and not a link element.

The button uses visual styles to dynamically communicate the state of the button between active, loading, and disabled. This lets screen reader and keyboard users know when the button is available to load more content and when it’s unavailable.

Using the various Ajax Load More parameters you can change the button label depending on the state of the Ajax Load More content.
Server Side Content Rendering
While accessibility is primarily about creating the best user experience for people with disabilities, creating accessible web pages results in drastic improvements in the overall performance of the site as well. This is a benefit for people on slower internet connections and increases usability across a variety of devices.
Ajax Load More allows you to preload content and cache the initial query results through the Preloaded addon – this helps to improve the overall load time of pages for your visitors.
Wrapping Things Up
An accessible web can help people with disabilities participate more actively, improving the life experience for all. This article highlights just a few of the things I’ve done with Ajax Load More to improve the accessibility and overall experience of the plugin. I’m far from done and plan on continuing to improve and iterate on the functionality of the plugin as new issues arise.
If you have any questions or feedback on Ajax Load More, accessibility or best practices for creating inclusive websites leave them in the comments below.
