Elementor is an intuitive and user-friendly page builder for WordPress. It powers more than 5 million websites across both the free and Pro versions of the plugin.
Today, we are going to take a look at implementing infinite scroll on your single (blog) post articles created with Elementor. For this, we will be using Elementor Pro, Ajax Load More, and the Single Posts add-on for Ajax Load More.
By the end of this quick start guide, I’m hopeful that you will have a better understanding of what it takes to implement infinite scrolling on Elementor post articles.
Implementation
There are 3 essential steps involved to begin infinite scrolling with Elementor and Ajax Load More – none of these steps are overly difficult or time-consuming and should not require a background in website development to complete.
The implementation steps are as follows:
- Create the Elementor Single Template
- Build the Ajax Load More Repeater Template
- Add the Ajax Load More Shortcode
Alright, let’s get started.
1. Creating the Elementor Single Template
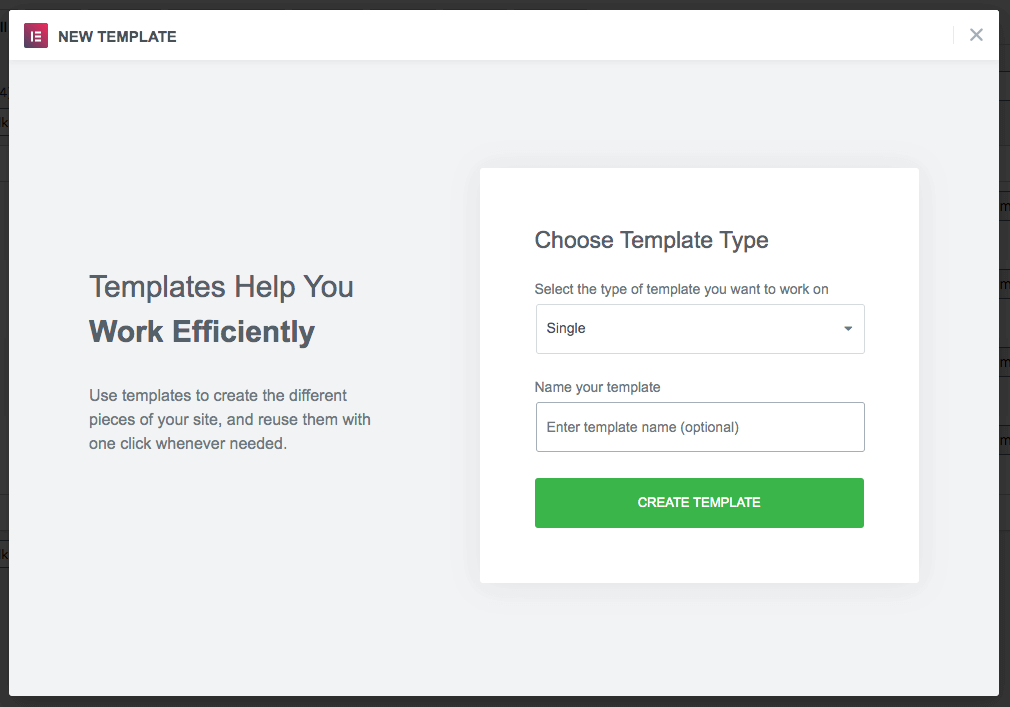
The first step is to create your Elementor single template. For this you will go to Templates > Add New in your WordPress admin – this will pop up an Elementor lightbox asking for a few key details.
Users that have already built a custom Elementor Single Template can skip this step and move onto step 2.

Choose Single as the template type and give your template a name that will be easily remembered and referenced later on – e.g. Single Template 🙂
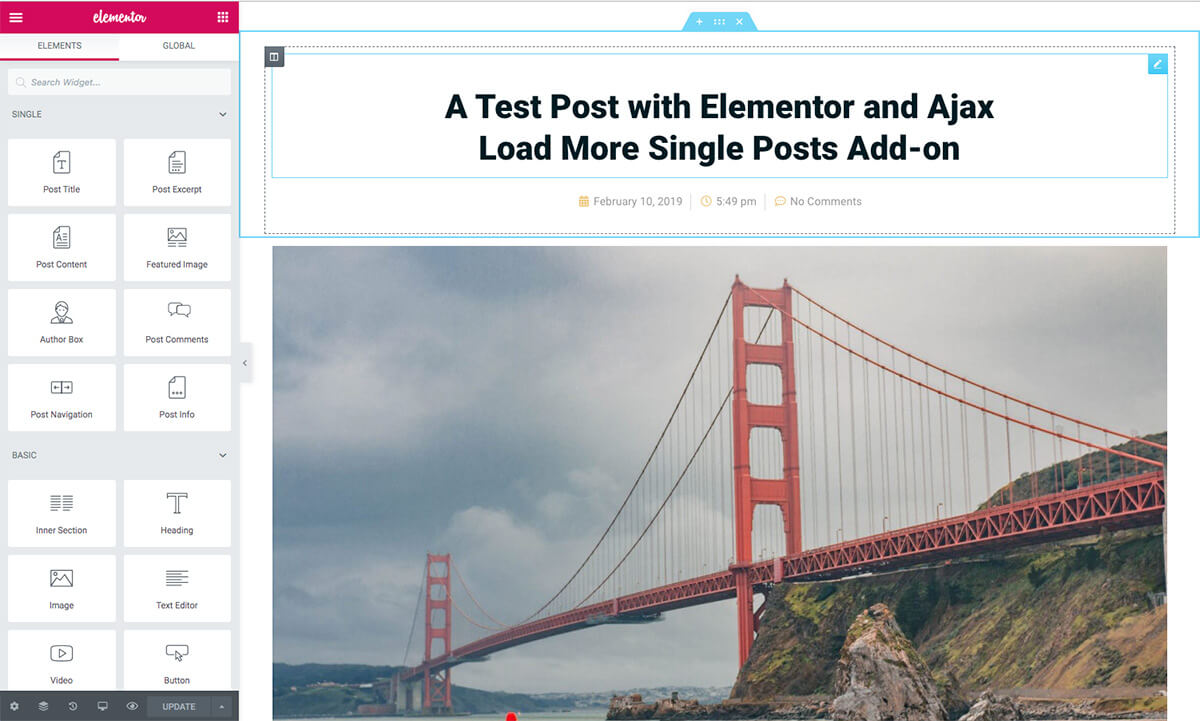
After the template has been created, Elementor will send you directly to the template edit screen. From there you can start dragging and dropping widgets to build out the template for your article pages.

Once you’ve got your Single Template built just right, go onto the next step and create the Ajax Load More Repeater Template.
2. Building the Ajax Load More Repeater Template
For those familiar with Ajax Load More, you know just how important it is to create the perfect Repeater Template. This is the code that will loop over and over as users load additional content via infinite scroll.
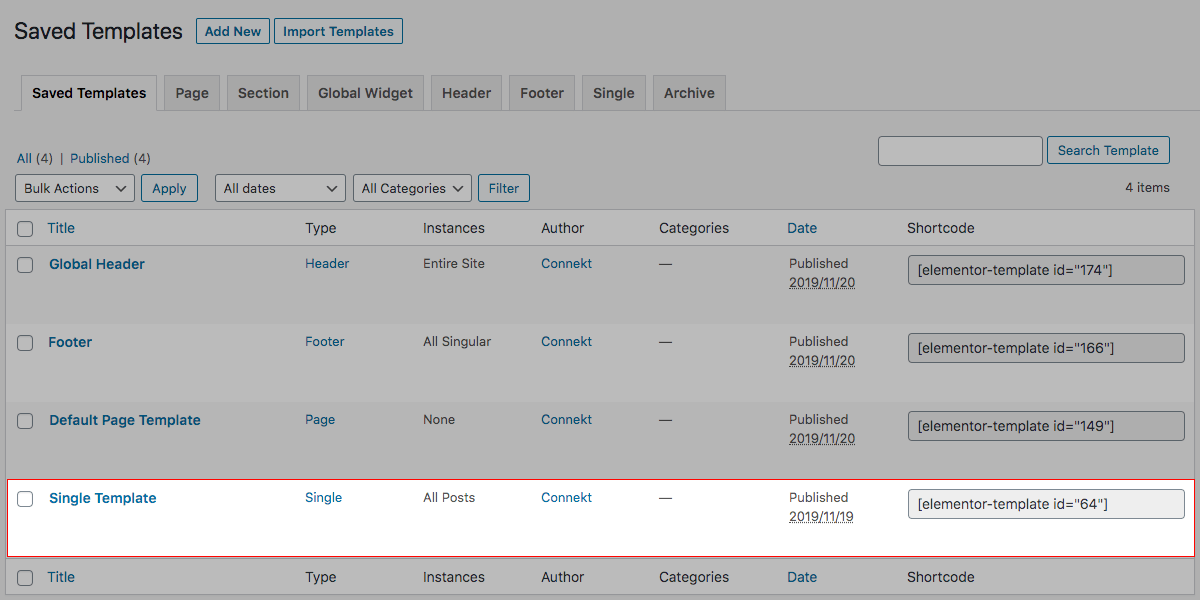
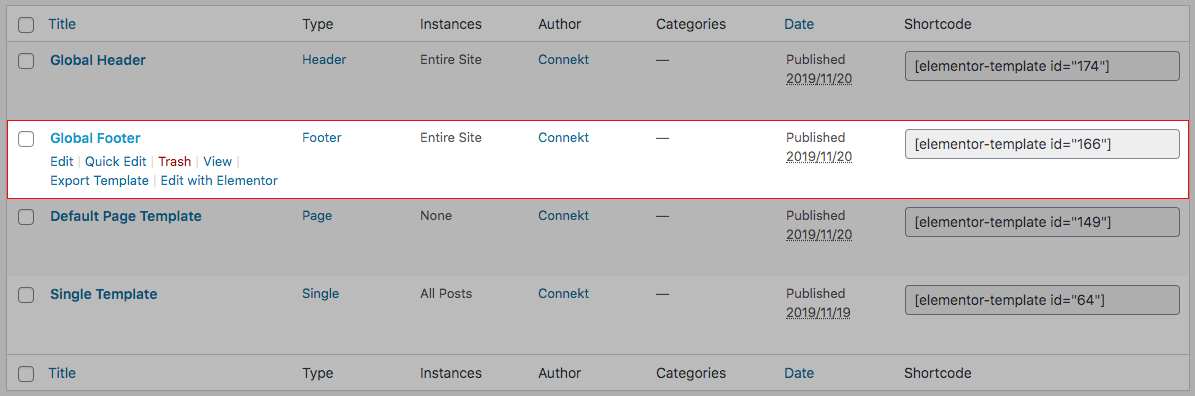
In your WordPress Admin, goto Templates > Saved Templates and locate your Single Template. Copy the contents of the elementor-template shortcode (on the right side) to your clipboard.

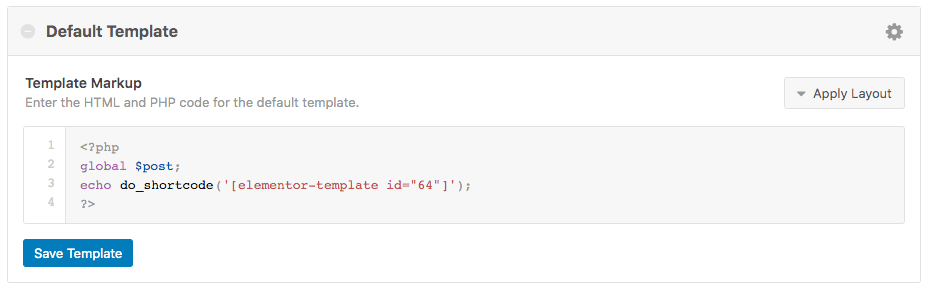
After copying the shortcode, goto Ajax Load More > Repeater Templates and add the elementor shortcode directly to a Repeater Template using the do_shortcode method.

<?php
global $post;
echo do_shortcode('[elementor-template id="64"]');
?>Pro Tip: Open a Repeater Template with global $post; at the very beginning to ensure the current $post object is always in scope.
When the template has been created, move on to the next step and add the ajax_load_more shortcode to your Elementor footer.
3. Adding the Ajax Load More Shortcode
The next step is to add the Ajax Load More shortcode to the top of your site footer.
In the majority of cases the shortcode is placed in the footer as the site footer is constant element, which means it doesn’t change from post to post. It also allows for Ajax Load More to be loaded independently of the Elementor Single Template which is key to implementing infinite scroll with Elementor.
The process to completion for this step depends on how you’ve decided to build out your content.
Elementor Footer Templates
For Elementor sites that make use of Header and Footer templates, you’ll need to edit your Footer Template under Templates > Saved Templates.
Locate the Footer Template used by your Single Templates and click Edit with Elementor – the template should open in edit mode.

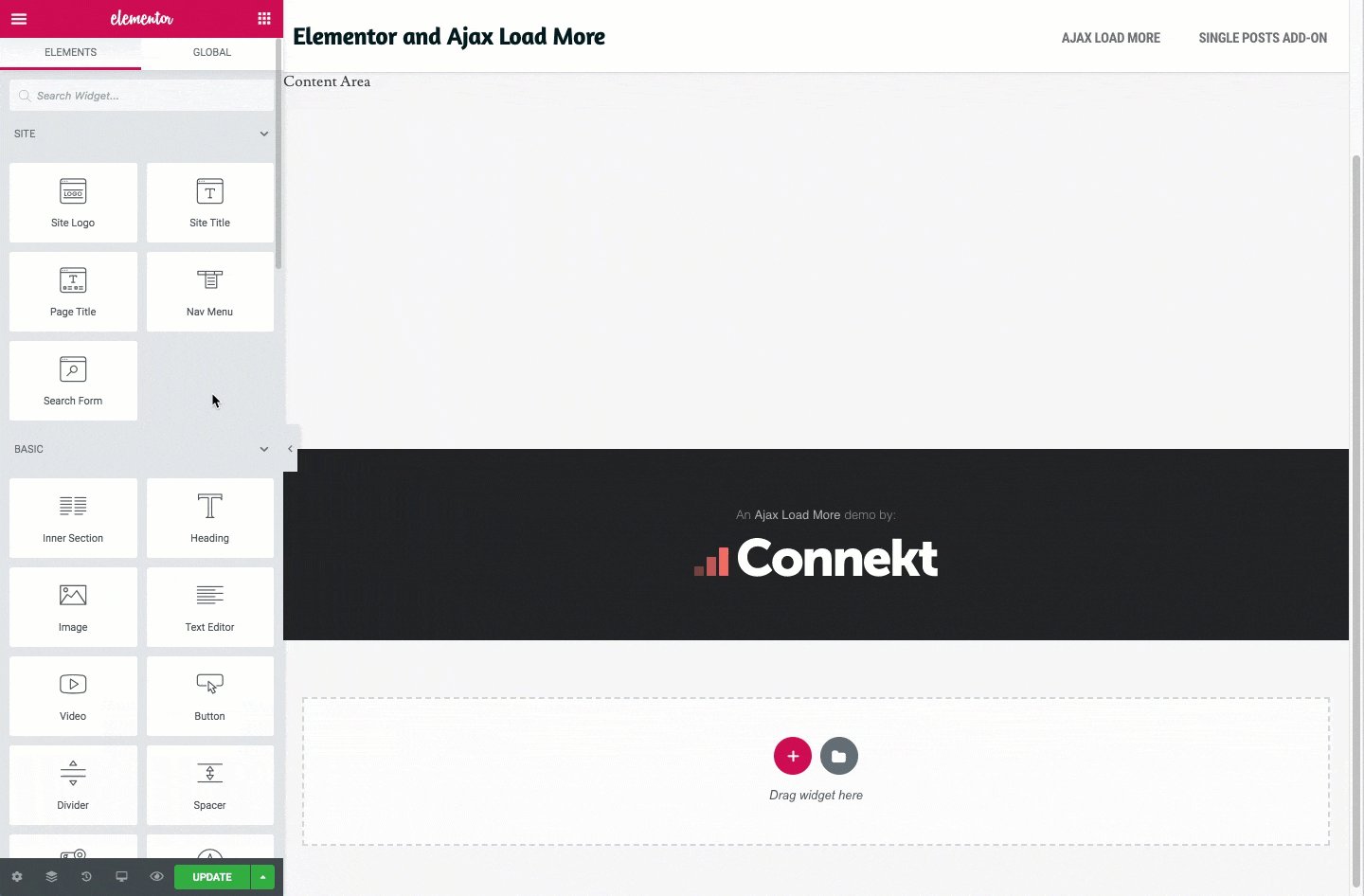
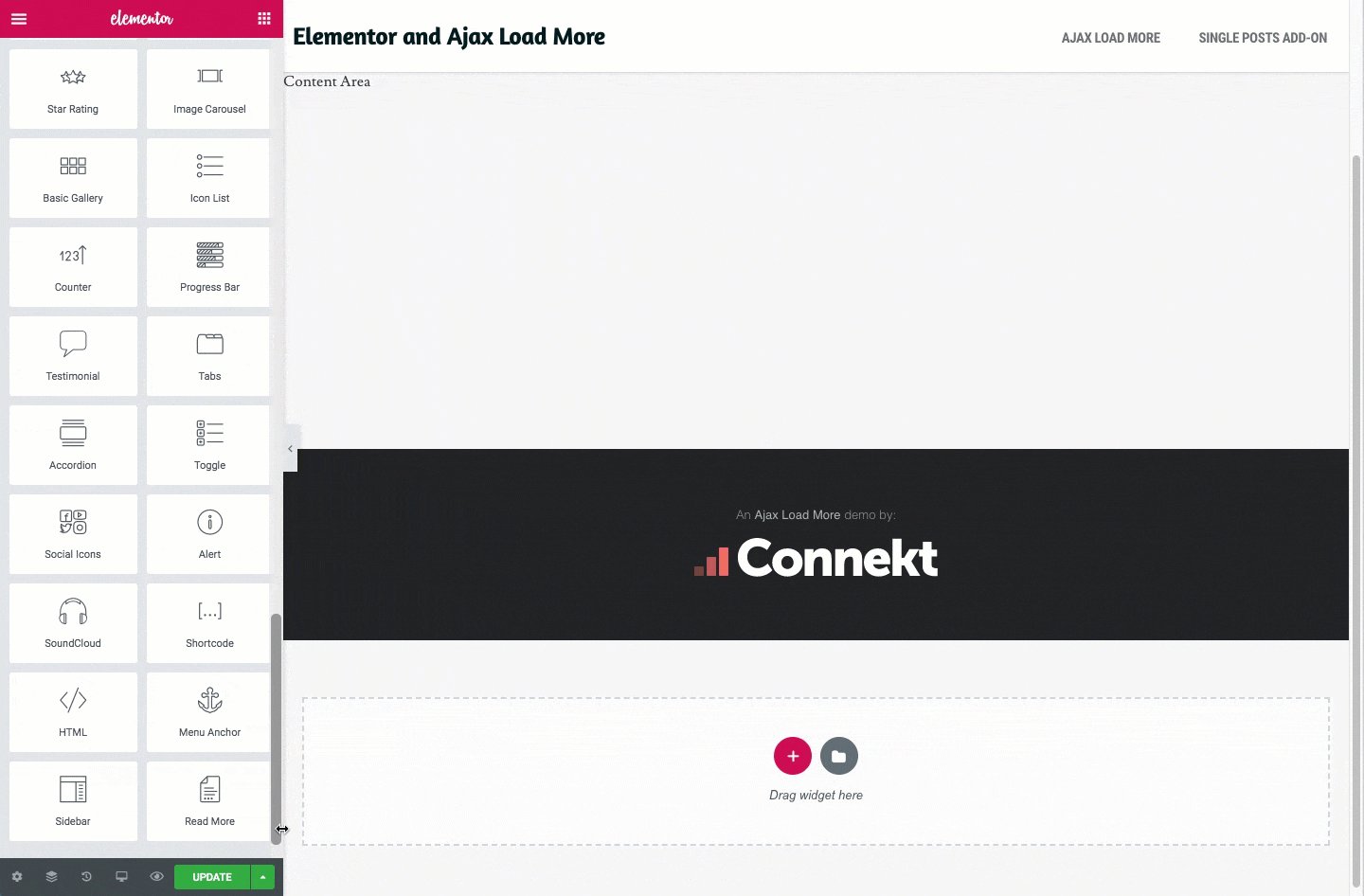
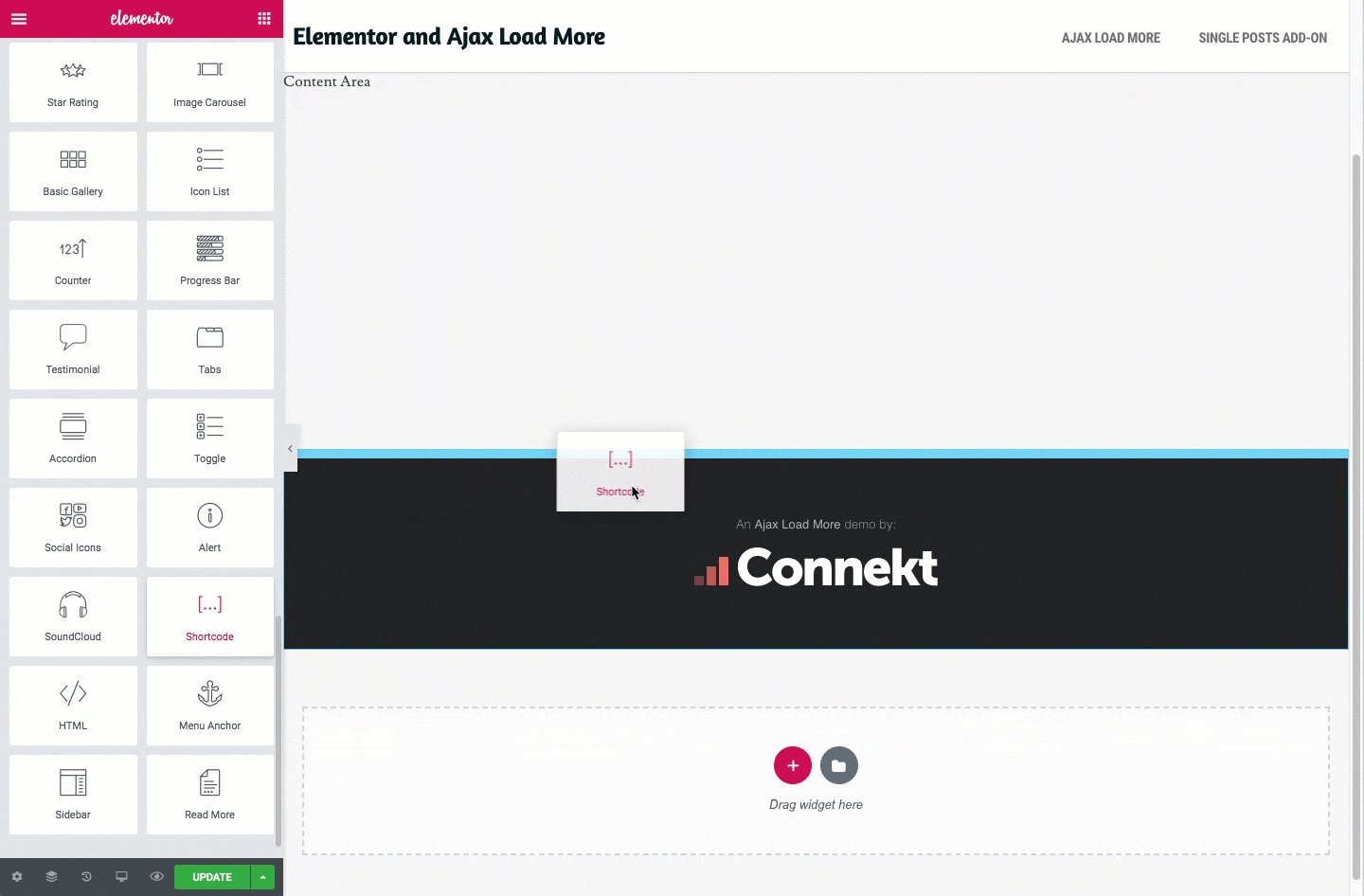
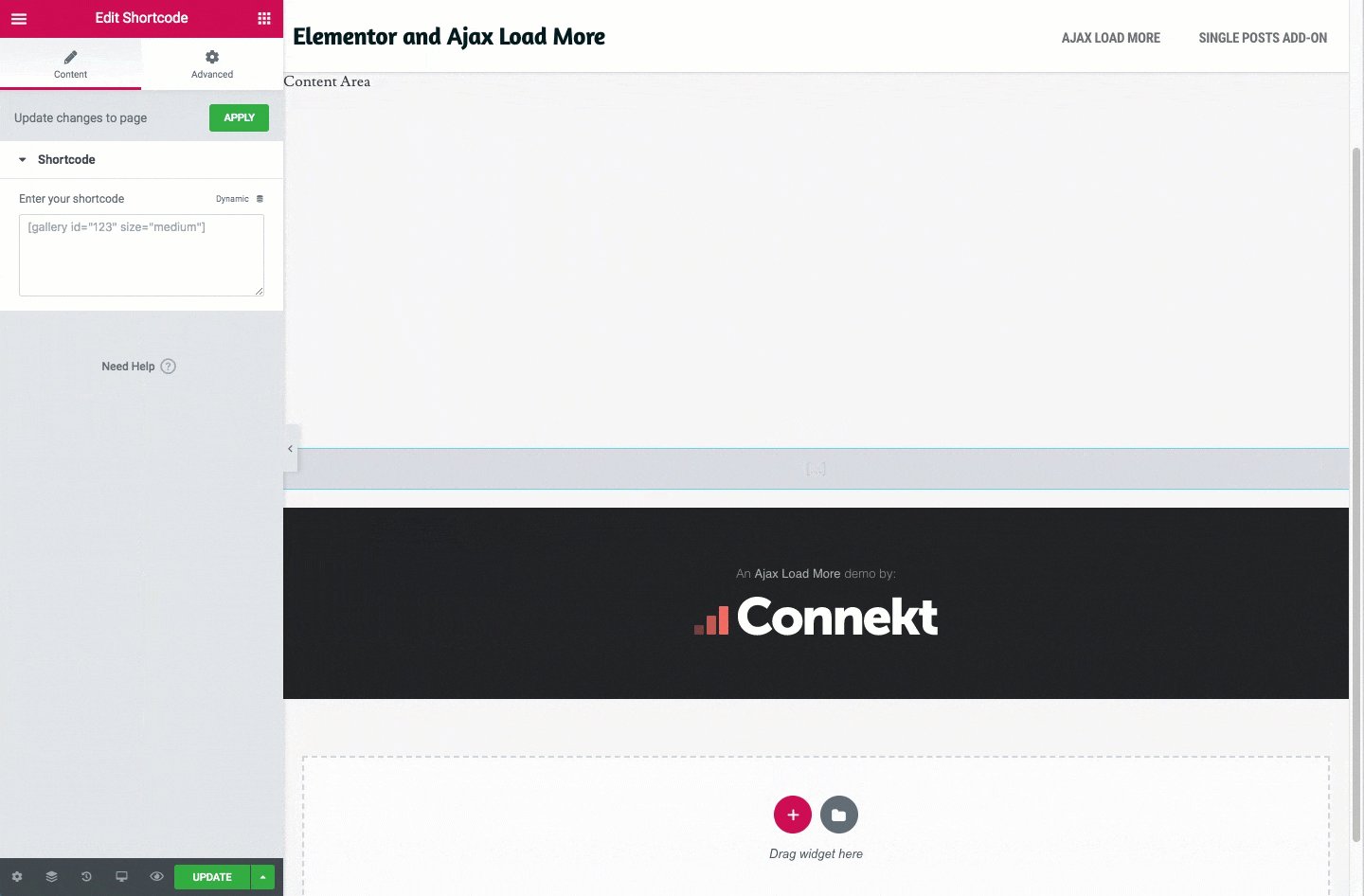
With the template in edit mode, locate the shortcode widget/module and drag it into your footer above the rest of the content.

With the shortcode widget now at the very top of the Footer Template, take your Ajax Load More shortcode and add it directly to the widget textarea.

Example Shortcode[ajax_load_more post_type="post" loading_style="infinite classic" single_post="true" elementor="true"]
Notice that the Ajax Load More shortcode has an elementor parameter set to true. This new parameter tells Ajax Load More to perform unique Elementor-only tasks on the server-side before rendering the shortcode output.
Footer.php
For sites that use a standard WordPress footer (footer.php), you will need to edit the file directly in your current theme directory.
<?php
// footer.php
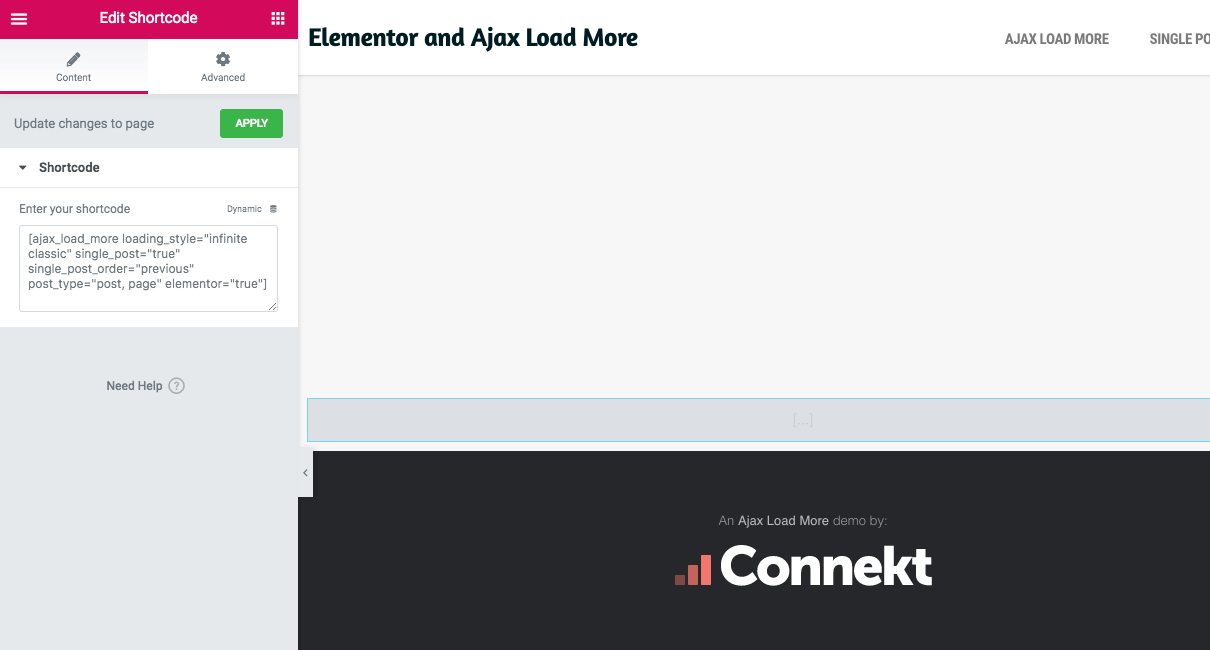
echo do_shortcode('[ajax_load_more loading_style="infinite classic" single_post="true" single_post_order="previous" post_type="post" elementor="true"]
'); ?>
<footer id="site-footer" role="contentinfo">
<div class="footer-logo column">
<a href="<?php echo esc_url( home_url() ); ?>">
<?php get_template_part( 'logo' ) ?>
</a>
</div>
<div class="footer-nav">
<?php wp_nav_menu( array('theme_location' => 'footer', 'menu_class' => 'footer-menu-items' )); ?>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>The location to place the ajax_load_more shortcode will vary from theme to theme. You may need to experiment with the shortcode location to get it just right for your specific case.
Note: Always use a child theme when modifying core theme files such as footer.php. Child themes allow us to keep code updates when a theme update is applied.
After the shortcode has been added your site footer and assuming you have blog content ready to go, you’re ready to test what was just created.
The Results
With steps 1-3 complete you should now have Ajax Load More working to infinite scroll/lazy load your Elementor posts – visit one of your post pages and begin testing the plugin functionality.
If everything is working correctly, Ajax Load More will load the previous posts in chronological order once you’ve reached the site footer.
Click the link below to view the results of this guide implemented on an Elementor example website.
Wrapping Things Up
When I originally set out to write this guide I had no idea how simple it would actually be to have Elementor and Ajax Load More working together to create a seamless infinite scroll experience.
The simplicity of the Elementor templating system makes the process of building Repeater Templates an afterthought, where historically this has been the most challenging and time consuming task for Ajax Load More users.
Whether you’re an Ajax Load More user or not, I highly recommend giving Elementor a try – it really is a game changer in the WordPress world.
In my next tutorial, we will be looking at implementing infinite scroll on sites built with Beaver Builder.
Do you have Elementor or Ajax Load More specific questions or suggestions? Leave them in the comments and I’ll do my best to help you out!
