Google Tag Manager is a tool that allows you to manage and deploy marketing tags (snippets of code or tracking pixels) without having to modify or update code in the backend of a website.
Marketers will connect their Google Analytics account to Tag Manager and have Tag Manager send page view data back to Google Analytics. This circumvents the need to add separate analytics tracking scripts to each page and allows for the management of tracking events in a single location.
Our WordPress plugin Ajax Load More offers functionality that dynamically updates the browser URL when you perform a load more action on a page or post – wouldn’t it be nice if you could send these (virtual) page views back to Google Analytics?
The good news is with Tag Manager you can! In this article, we’ll dive into tracking virtual page views in Google Analytics when dynamically updating the browser URL.
Note: This article assumes you have working knowledge of Tag Manager and already have a Google Analytics account set up and connected via tracking ID.
Start Tracking Virtual Page Views
A virtual page view is a hit (or view) on your website that occurs without reloading the page. On sites that make use of Ajax for infinite scroll or load more functionality, it may be important that each action registers a page view when additional content is loaded or a URL is updated.
There are 3 steps involved in the tracking of virtual page views in Google Analytics with Tag Manager.
1. Variables
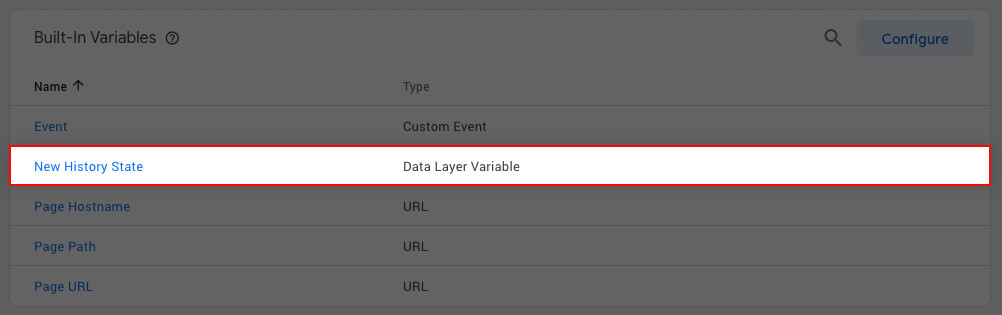
The first step is to enable the Built-in Variable, New History State under the Variables > Configure section of the Tag Manager admin console.

The New History State variable will instruct Tag Manager to listen for URL changes and perform actions based on URL history changes.
2. Triggers
In Google Tag Manager, a trigger listens to your web page for certain types of events like page views or button clicks. A trigger tells the tag to fire when the specified event is detected.
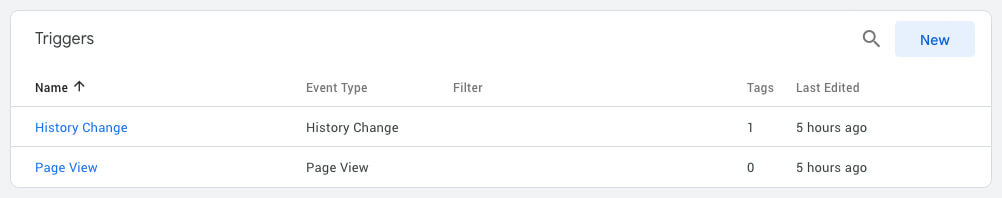
The next step is to create a Trigger that listens for a History Change event. Under Triggers, click New and select the History Change Trigger Type.

With the History Change Trigger in place, you can go forward and create the Tag that will be used to dispatch the Page Views.
3. Tags
The final step is to configure a custom Tag that will trigger a page view each time the browser URL updates.
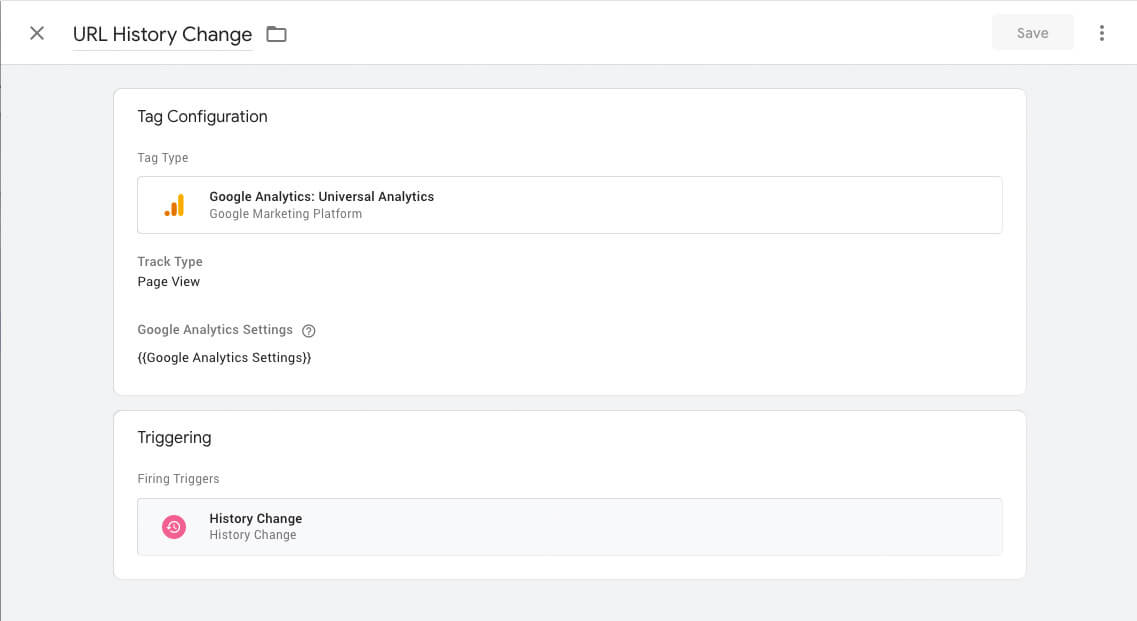
Under Tags, click New to open the options menu and complete the Tag Configuration and Triggering sections as seen below.

Tag Configuration
- Tag Type: Google Analytics: Universal Analytics
- Track Type: Page View
Triggering
- History Change
What we have is a Tag that is set up to dispatch a new page view to Google Analytics each time the browser history changes.
I’ve gone ahead and named the new Tag URL History Change so it’s clear on the dashboard when this Tag will be dispatched.

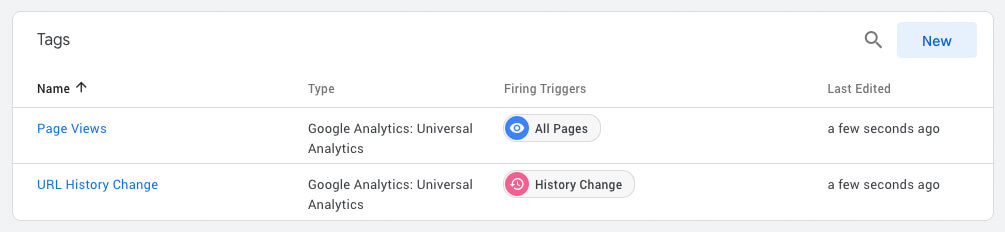
And that’s it, you should now see your new URL History Change tag listed on the dashboard. Don’t forget to save and publish the changes made before exiting Tag Manager.
Once you’ve completed the steps above, Tag Manager should be set up to send a virtual page view to Google Analytics each time the browser URL is updated.
Testing
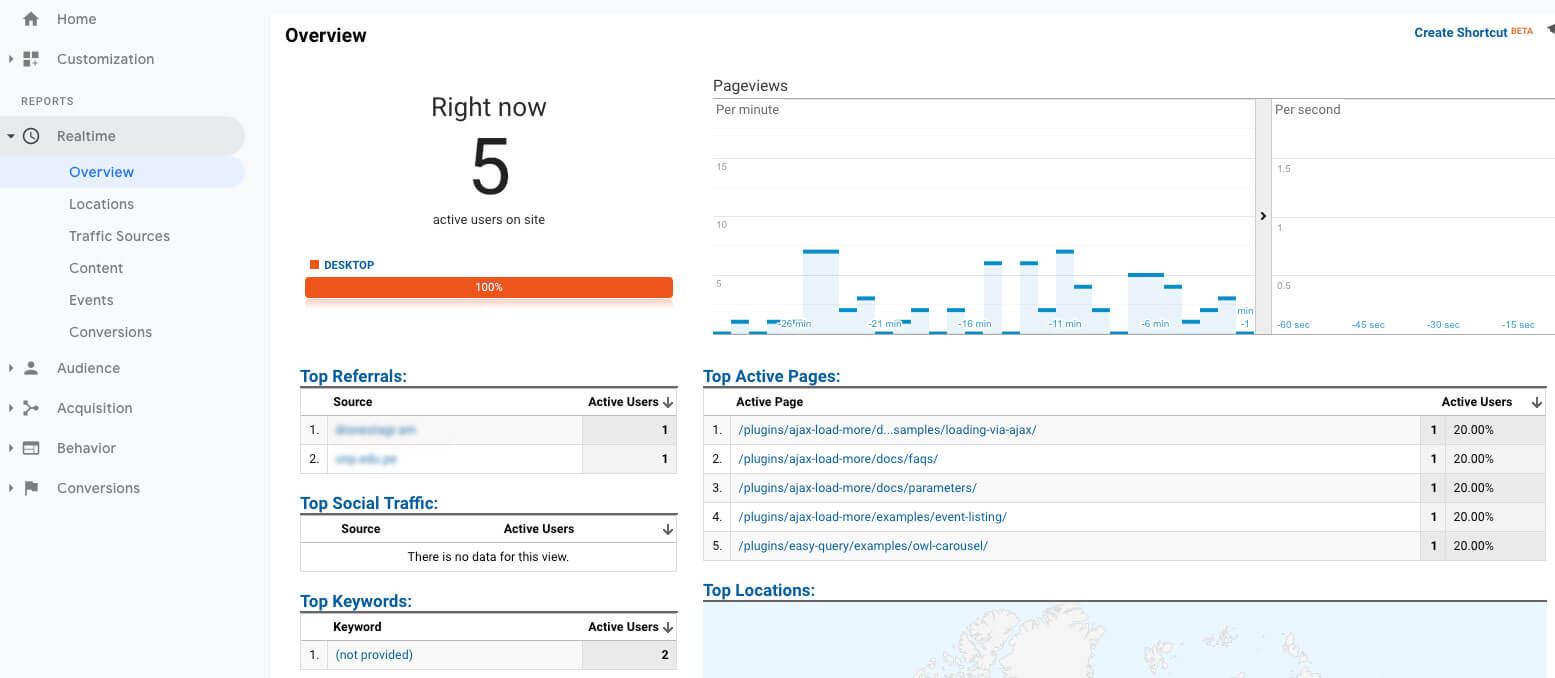
A quick way to test that you have everything set up and configured properly is to use the Realtime view in Google Analytics. Realtime provides a live look at the current traffic on your website.
- Visit Realtime > Overview in the Google Analytics dashboard.
- Open your site where Tag Manager is present and confirm your current page is listed under Active Pages in Google Analytics.
- Perform an Ajax action on the page where the browser URL updates without a page refresh.
- Confirm the URL updates under Active Pages in Google Analytics.

If the URL is not updating go back into Tag Manager and double check your Trigger and Tag are set up to dispatch a Page View on New History State.
Wrapping Things Up
On Ajax heavily sites that modify or update content and the browser URL, tracking virtual page views can be vital in determining the amount of traffic a post or page is actually receiving.
Do you have any Tag Manager or Google Analytics-specific questions or suggestions? Leave them in the comments and I’ll do my best to help out!
